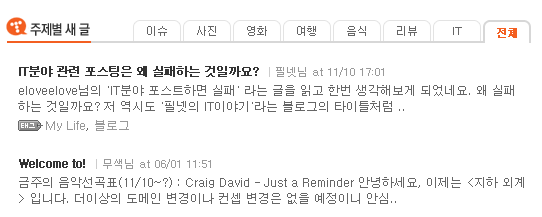
이 버그는 오늘(11.13) 확인해보니 수정되었네요. eloveelove님의 '특정블로거 밀어주기 인가-이슈 리뷰에 고정배치 - 티스토리 정책인가?' 포스트를 읽다가 우연히 발견했습니다. eloveelove님께서 지적한 주제별 새글의 이슈, 리뷰 코너의 첫줄에 걸린 포스트를 보니 발행일이 2010년 이더군요. 2010년에 발행된 글이 어떻게 티스토리의 메인에 공개가 되나? 하는 생각을 하던차에... 주제별 새글의 전체 코너에 들어가니 더욱 이상하더군요. 아예 한페이지가 모두 미래날짜로 발행된 포스트더군요. 그래서 테스트해봤습니다. 제가 2008.11.10일 17시에 발행한 포스트를 2020년으로 바꾸어봤습니다. 하지만 티스토리 메인에는 걸리지 않더군요. 이상하다는 궁금함이 증폭되더군요. 몇번의 테스트끝에..